.video-container {
position: relative;
width: 100%;
padding-top: 56.25%; /* 16:9 aspect ratio (height/width = 9/16 * 100%) */
}
.video-container iframe { position: absolute; top: 0; left: 0; width: 100%; height: 100%;}
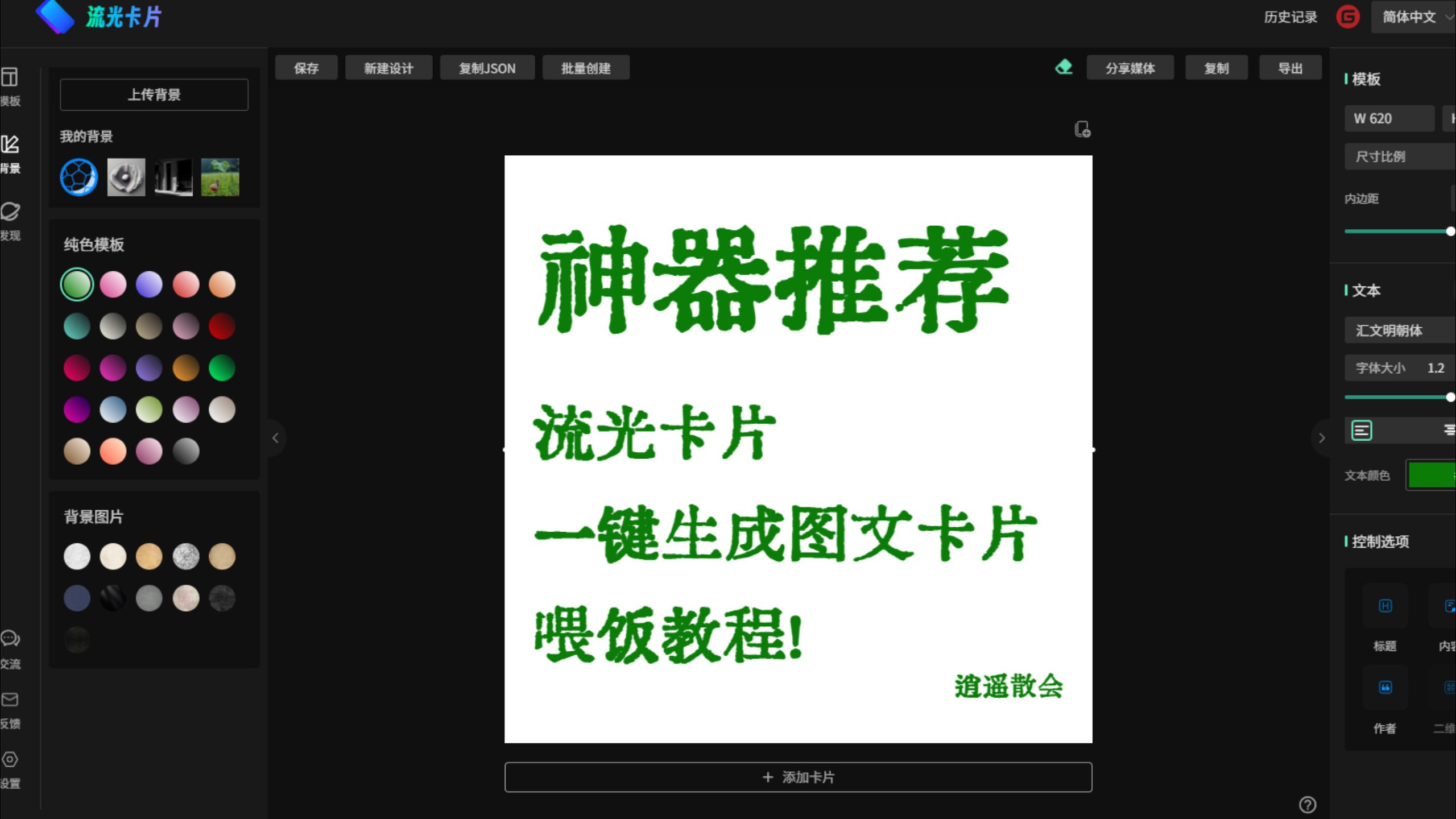
推荐视频教程-自媒体干货:流光卡片,批量创建文转图prompt👉️️点此连接直达官网:点击这里
引言在自媒体时代,如何让你的内容在众多信息中脱颖而出?答案是:视觉吸引力。今天,我要介绍一款强大的工具——流光卡片,它能让你的文字分享变得优雅而吸引人。
什么是流光卡片?流光卡片是一个创新的文字转图片服务工具。它可以将普通的文字,如书摘、歌词等,转换成视觉与思想融合的卡片图。这种图文结合的形式,不仅增加了内容的吸引力,也让分享变得更加有趣。
批量创建功能流光卡片的最大亮点之一是其批量创建功能。通过 ...